Create the coolest slideshow using imageloop
This is the slideshow "The Summer Palace in Beijing" by me :_)
Labels: web2.0
LifeHacks + Coding = HappyLife
Labels: web2.0
Labels: tweaks



Labels: web2.0

The larger version on the Flickr will, where appropriate, let you mouseover for the name and a link, but I’ll save you the trouble of a click by repeating the links below.
Labels: web2.0

Labels: web2.0
Labels: web2.0
typing "Text is unilinear."
.... Text is said to be unilinear.
.... Text is offen said to be uniliear.
.... Text is unilinear when written on paper.
.... Digital text is different.
.... Digital text is more flexible.
.... Digital text is moveable.
.... Digital text is above all ... hyper.
.... Digital hypertext is above all ....
.... hypertext can link
.... here
.... here
.... or here...
.... virtually anywhere
.... anywhere virtually
.... anywhere virtual
to site: waybackmachine
and typing http://yahoo.com
and click button "Take Me Back"
in the search result, click "Oct 17, 1996" link
to site: yahoo on Oct 17, 1996,
right-click anywhere and click "View Source"
typing "Most early websites where written in HTML."
..... "HTML was designed to define the structure of a web document."
..... "p is a structural element referring to 'Paragraph'"
..... "LI is a structural element referring to 'List Item'"
..... "As HTML expanded, more elements were added."
..... "including stylistic elements"
..... " like "b" for bold"
..... " and "i" for italics"
..... " such elements defined how content would be formatted"
..... " In other words form and content became inseparable in HTML."
Digital Text can do better.
Form and context can be separated.
to site: cnn.com, clicking "rss" link in the bottom,
then select any rss link,
right-click anywhere and click "View Source",
typing "XML was designed to do just that.
..... "title" does not define the form. It defines the content.
..... same with "link"
..... and "description"
..... and virtually all other elements in this document.
..... They describe the content, not the form.
..... So the data can be exported,
..... free of formatting constraints.
to site: netvibes and focus and widget "CNN",
then some widgets fly here to there
to site: google,
typing "With form separated from content, users did not need to know complicated code to upload content to web.",
then click "I'm Feeling Lucky" button.
to site: blogger Dashboard, click "Create a Blog" link
to page: blogger-create a blog, typing blog title "Beyond Etext", typing blog address "http://beyondtext.blogspot.com"
to page: choose a template
to page: Your blog has been created!
to site: http://beyondtext.blogspot.com, focus on the post "hello world"
to site: cnet.com - news module, there is one news with title "There's a blog born every half second"
to site: one unknown site, typing "and it's not just text ..." click button "Search",
to site: youtube, and focus on video "YOUTUBERS"
to site: flickr and focus on "Upload Photos" menu
to site: Google,
typing "XML facilitates automated data exchange"
...... "two sites can "mash" data together"
...... "flickr maps", click "I'm Feeling Lucky" button
to site: flickr map, click some pink circles
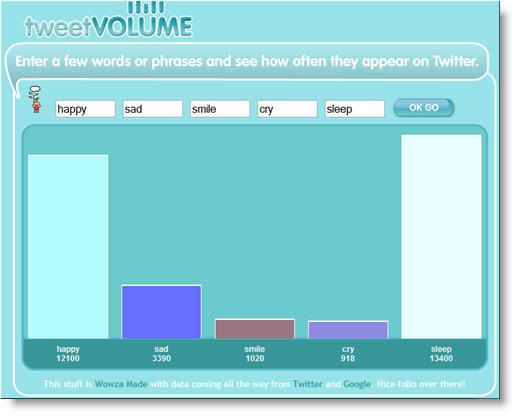
to browser firefox search box, and typing "Who will organize all of this data?"
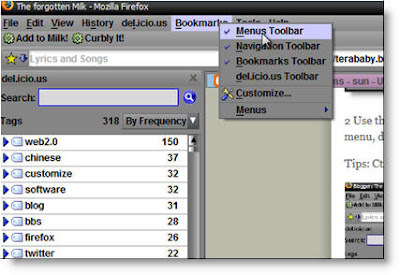
to browser firefox, click "tag" button(the extension on del.icio.us", popup one window to add one bookmark, typing "anthropology web2.0" in tags, then OK
to browser firefox search box, and typing "I will", "You will."
to site: Google, typing "XML + U and Me create a database-backed web"
"a database-backed web is different"
"the web is different"
"we are the web"
to site: wired,
focus one article with title "We Are the Web",
and focus text
"When we post and then tag pictures, we are teaching the Machine.
Each time we forge a link, we teach it an idea.
Think of the 100 billion times per day humans click on a Web page, teaching the Machine".
select "the Machine", right-click and popup one menu, select "Digo"-> "Highlight and Sticky note, popup one window,
typing "the machine is using us"
..... "the machine is us"
..... "Digital text is no longer just linking information ..."
..... "Hypertext is no longer just linking information ..."
..... "The web is longer just linking information ..."
..... "The web is linking people ..."
..... "Web2.0 is linking people ..."
..... "... people sharing, trading, and collaborating"
to site: wikipedia, focus one article with title "Web 2.0", click "edit this page"
typing "We'll need to rethink a few thinkgs ..."
"We'll need to rethink copyright, authorship, identity, ethics, aesthetics, rhetorics, governance, privacy, commerce, love, family, ourselves."
final text
"by Michael Wesch, Assistant professor of Cultural Anthropology, Kansas State University".
Some professional link for him:
http://www.ksu.edu/sasw/anthro/wesch.htm
http://www.youtube.com/profile?user=mwesch
Labels: web2.0

Labels: lifehack
2.2 check "Use small icons"
2 Use the extension "Personal Menu" to hide(like IE7) or tiny menu, details follow here
Tips: Ctrl + Shift + Alt + S to recall Menu
2.1 Right-click on menu

3 Make firefox full screen by pressing F11, but with a location/toolbar and a tab
4 Make firefox full screen without the remain bar using the extension “FullerScreen”, details follow here