How to make one Google Blog Search Form in your blog
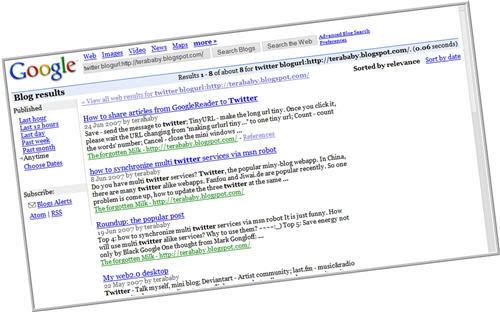
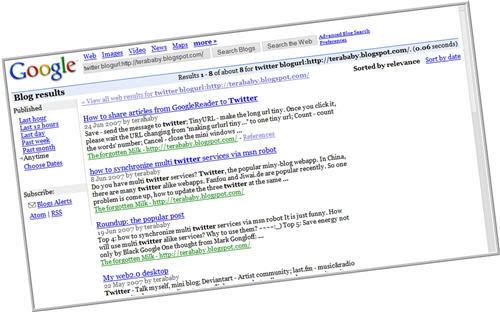
Google blog search service is one nice search engine. And you can search articles in one special blog by "keyword blogurl:http://blogurl/". For the blogger. It is better than Google Customize Search.

How to make one Google Blog Search Form in your blog? You need only put the below code into your blog template. And replace the variable - site with your blog url. You can download the code from here


How to make one Google Blog Search Form in your blog? You need only put the below code into your blog template. And replace the variable - site with your blog url. You can download the code from here
<script type="text/javascript">For example, you can search my articles in the head of my blog.
function searchblogs() {
var q = document.getElementById("searchbox_googleblog_q").value;
var site = "terababy.blogspot.com";
var href = "http://blogsearch.google.com/blogsearch?hl=en&newwindow=1&safe=off&rls=org.mozilla%3Aen-US%3Aofficial&amp;amp;amp;ie=UTF-8&oe=UTF-8&um=1&tab=wb&oi=revisions_inline&resnum=0&ct=property-revision&cd=1&q=" + q+ "+blogurl%3Ahttp%3A%2F%2F" + site + "%2F&btnG=Search+Blogs";
window.open (href , '_blank');
}
</script>
<form id="searchbox_googleblog" onsubmit="javascript:searchblogs();return false;">
<input id="searchbox_googleblog_q" style="margin: 4px 0 0 1px;padding: 1px 0 0 2px;border: 2px solid #919191;width=120px;height=16px; " name="q" type="text"/>
<input value="Search" name="sa" onclick="javascript:searchblogs();" type="button"/>
</form>



0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home