, Google’s personalized portal formerly known as Google Homepage, has a huge userbase, a nice selection of modules, and Google’s trademark simplicity which makes it easy to use for anyone.
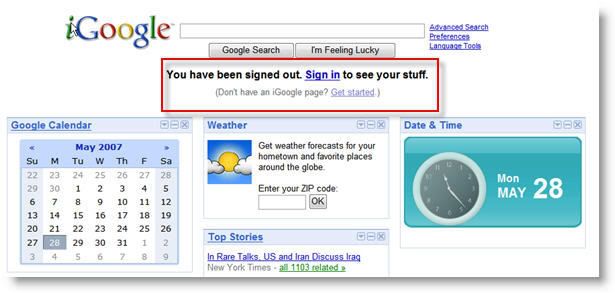
1. open the doorOpen the iGoogle homepage:
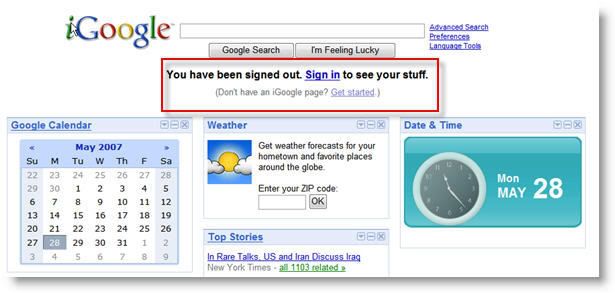
http://www.google.com/ig, if you never use it in your computer, iGoogle will notice you: "You have been signed out. Sign in to see your stuff. (Don't have an iGoogle page? Get started.)" If you sign in with your google account, you will use iGoogle wherever. Otherwise, it only saves the customize information in your local computer. However, let's make the choice.

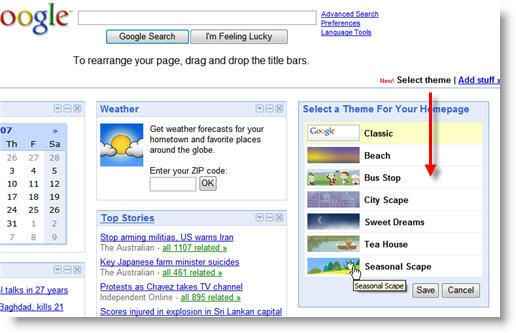
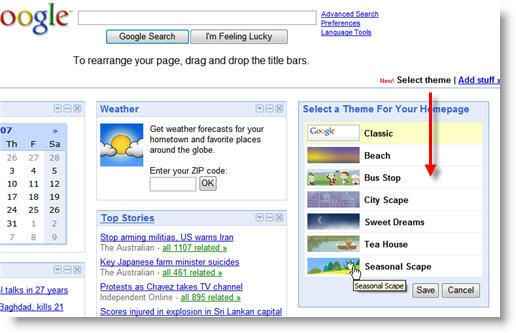
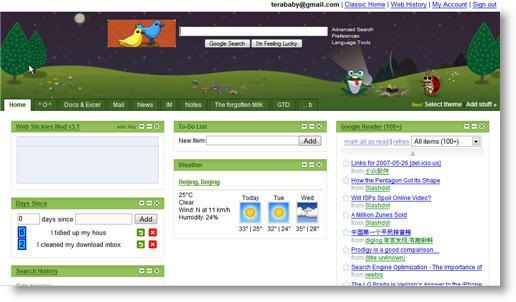
Then iGoogle will provide a sampling of content, please check for yourself and click "show my page". Wow, it is the portal page. Now you can customize the theme. Click " new! Select theme", there are seven themes for your choice. Adding tabs, adding stuff(widgets), that's all simple.
 2. Fix the shortcoming or enhance
2. Fix the shortcoming or enhance(1) the Unlimited tabs
When the number of the tabs got up to six, Google limits it! Please paste the javascript in URL:
javascript:_renameTab(); _dlsetp('at=')
Then you can see one new tab, then you can name it...(2) Resizable columns
Firstly, you'll have to install
Greasemonkey, a plugin for Firefox which enables you to change the actual webpages via simple JavaScript scripts.
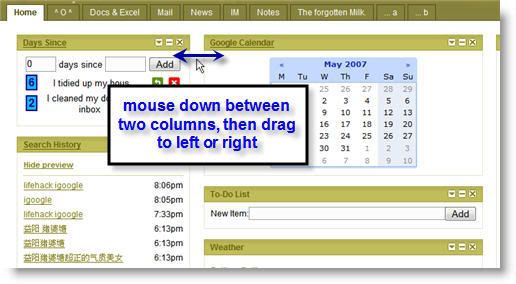
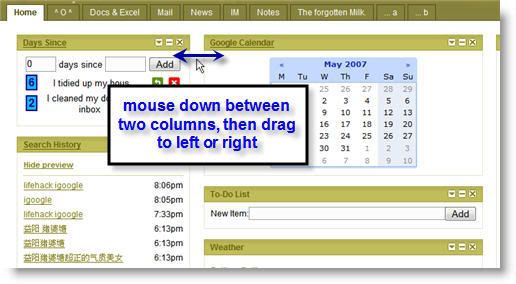
This is one feature that Netvibes has and iGoogle doesn’t: resizable columns, which can be really useful if you really need to squeeze every last drop of screen real estate. This script will make this feature available in iGoogle, just grab the white space between the columns and drag it left or right.
http://userscripts.org/scripts/show/8162
(3) Replacing the logo
Don’t like the ubiquitous iGoogle logo on top of the page? This script enables you to set any image as the logo. It requires a bit of hand-editing to the code. You need to do the following (quote): “create the image as
166 x 55 px, upload it wherever, and refer to it within the #regular_logo, after background:url(”
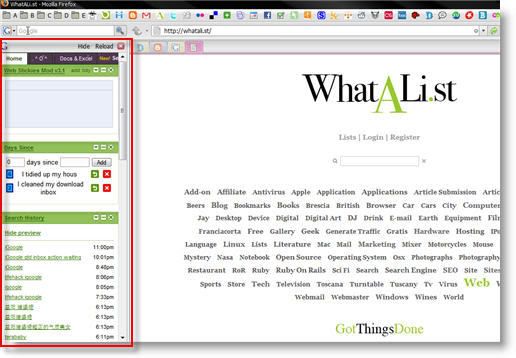
 3. Google Sidebar
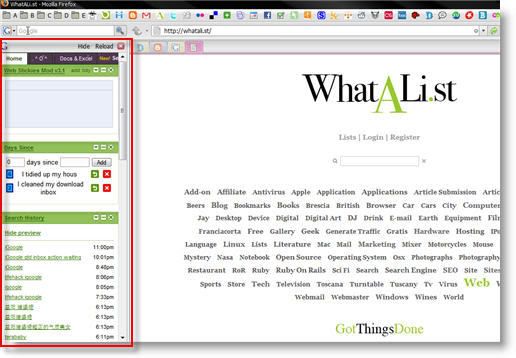
3. Google SidebarView your Google Personalized Home page modules in the sidebar with an optimized layout.
All widgets will sort into one column automatically. And when click in the sidebar, the main window will open the target.
https://addons.mozilla.org/en-US/firefox/addon/3130Usage:
* select in the menu: View -> Sidebar -> IGoogle, or
* use key combination: Ctrl+Alt+I, or
* click on toolbar button
 4. Widget for life: Day Since widget
4. Widget for life: Day Since widget
One iGoogle widget that tells you how many days have passed since you cleaned the litter box or put those leftovers in the fridge by developer
Bernie Thompson.
Install the Days Since widget on your iGoogle homepage, and enter the number of days since you watered the plants or gave the dog a bath, and Days since will keep track for you as each day passes. The advantage to the physical timer, of course, is that you can stick it directly to the litter box itself, but this is free and always in sight on your iGoogle page.
Click the below click to add it to your iGoogle.
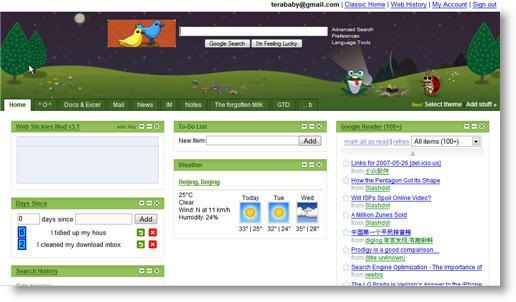
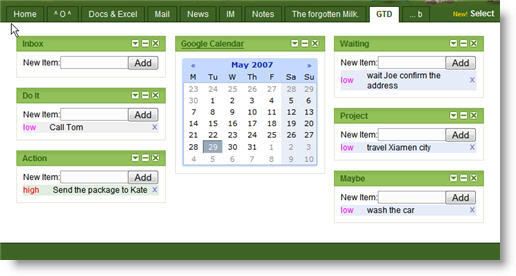
 5. Widget for life: Simple GTD
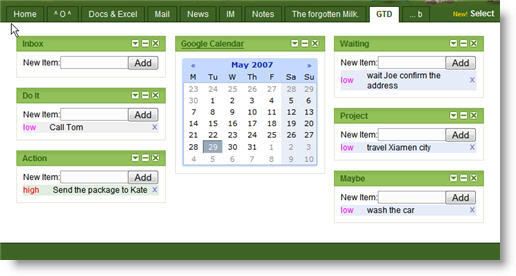
5. Widget for life: Simple GTDMake one tab named "GTD", and add six widget "
To-Do List" or "
To-Do List+". (To-DO List+ has the time feature). Then name them by "Inbox", "Do it", "Action", "Waiting", "Project", "Maybe". Finally, add widget "Google Calendar".
Inbox: tasks unassigned
Do it: tasks can be done in two minutes
for example: call someone
Action: tasks maybe be done beyond two minutes
for example: send one package at post office
Calendar: tasks assigned by specified date
for example: attend one marriage on Sep,12th
Waiting: tasks can be done after someone finish something
for example: before send package at post office, let someone confirm the receiver's address.
Project: before detail in "Do it", "Action"
for example: travel somewhere
Maybe: tasks when in free time
for example: wash the car
 6. Make your own gadgethttp://www.google.com/ig/gmchoices?source=bppd
6. Make your own gadgethttp://www.google.com/ig/gmchoices?source=bppd, you can build your own gadgets using wizards. The gadgets are very simple and are more like containers for things that matter to you: photos, videos, events.
The wizards let you enter the settings for seven new gadget templates:
(1). Photo album - add up to 7 photos that can be rotated.
(2). GoogleGram - enter seven greeting messages.
(3). Daily Me - type what you are doing.
(4). Countdown - count the days until a special event.
(5). Simple list - you can use it as a ToDo list, shopping list.
(6). YouTube videos - up to 10 videos.
(7). Freeform gadget - add an image and some text.
Labels: Google, lifehack, tweaks




 , Google’s personalized portal formerly known as Google Homepage, has a huge userbase, a nice selection of modules, and Google’s trademark simplicity which makes it easy to use for anyone.
, Google’s personalized portal formerly known as Google Homepage, has a huge userbase, a nice selection of modules, and Google’s trademark simplicity which makes it easy to use for anyone.